Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat exercitationem quibusdam vitae repellat facilis fugiat. Veniam et a quaerat officiis eaque reprehenderit inventore totam. Hic omnis ipsum quia ex et voluptatem eius, iusto consequuntur accusamus optio odit cum recusandae aperiam dolorem molestias voluptate. Labore modi voluptas exercitationem fugiat corporis veritatis.
HTML: HyperText Markup Language

History of HTML
The first publicly available description of HTML was a document called "HTML Tags", first mentioned on the Internet by Tim Berners-Lee in late 1991 AD. It described only 18 elements comprising the initial, relatively simple design of HTML during that time.
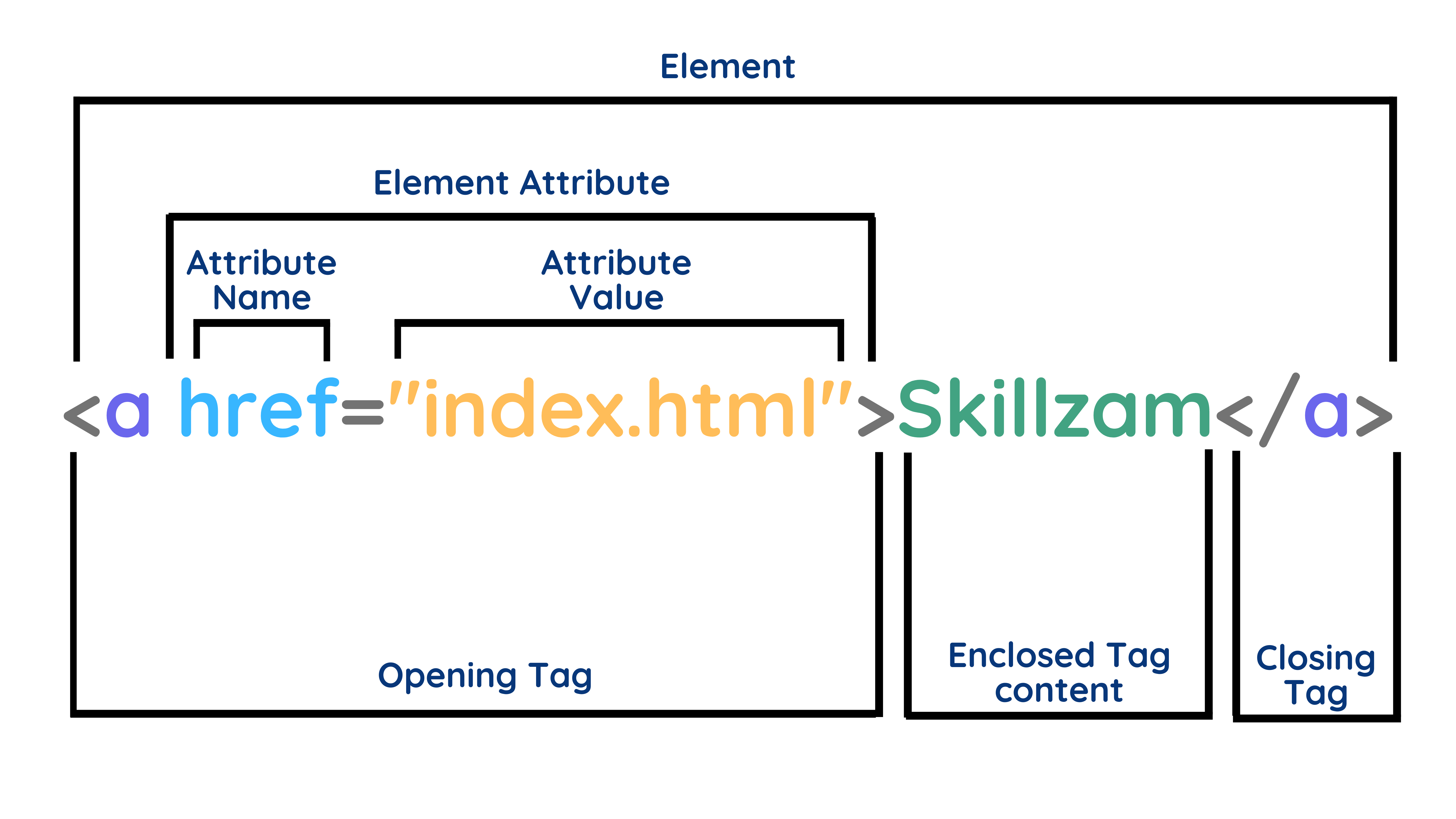
Anatomy of HTML element
What does an HTML contains ?

Elements: are designators that define the structure and content of objects within a page.
<h1> through <h6> elements) and paragraphs (identified as the <p> element); the list goes on to include the <a>, <div>,<span>, <strong>, and <em> elements, and many more.< and greater-than > angle brackets, surrounding the element name like <h1><h1> Skillzam </h1> Tags: The use of less-than and greater-than angle brackets surrounding an element creates what is known as a tag.
<p>.</p>.<p> Learn without limits </p> Opening tag: This consists of the name of the element (in this example, a for anchor), wrapped in opening and closing angle brackets. This opening tag marks where the element begins or starts to take effect. The <a> tag defines a hyperlink, which is used to link from one page to another.
Enclosed Tag content: This is the content of the element. In this example, it is the anchor hyperlink text - Skillzam
Closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name - </a> This marks where the element ends. Failing to include a closing tag is a common beginner error that can produce peculiar results.
Attributes: are properties used to provide additional information about an element.
id attribute, which identifies an element; the class attribute, which classifies an element; the src attribute, which specifies a source for embeddable content; and the href attribute, which provides a hyperlink reference to a linked resource.href and a Attribute value index.html<a href="index.html"> Skillzam </a> HTML - Hello World
HTML documents are plain text documents saved with an .html or .htm file extension rather than a .txt file extension.
<!DOCTYPE html> <html> <head> and <body><body> element.
<!DOCTYPE html>
<html>
<head>
<title>Webpage Title</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
HTML Boilerplate
A boilerplate in HTML is a template you will add at the start of your project. You should add this boilerplate to all of your HTML pages.
In Visual Studio code, we can create a HTML Boilerplate using (shortcut) ! followed by Tab Key
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML5 Boilerplate is an HTML, CSS and JavaScript template (or boilerplate) for creating HTML5 websites with cross-browser compatibility. In computer programming, boilerplate code, or simply boilerplate, are sections of code that are repeated in multiple places with little to no variation.
<!DOCTYPE html> : The first line in your HTML code should be the doctype declaration. A doctype tells the browser what version of HTML the page is written in.<html> tag is the top level element of the HTML file. The lang attribute inside the opening <html> tag sets the language for the page. It is also good to include it for accessibility reasons, because screen readers will know how to properly pronounce the text.<head> tag contains information that is processed by machines. Inside the <head> tags, you will nest metadata which is data that describes the document to the machine.UTF-8 is the standard character encoding you should use in your web pages. This will usually be the first <meta> tag shown in the <head> element. X-UA-Compatible <meta> tag specifies the document mode for Internet Explorer. IE=edge is the highest supported mode. viewport <meta> tag renders the width of the page to the width of the device's screen size. If you have a mobile device that is 400px wide, then the browser window will also be 400px wide. The initial-scale controls the zoom level. The value of 1 for the initial-scale prevents the default zoom by browsers.<title> tag is the title for the web page. This text is shown in the browser's title bar.head element<body> element defines the document's body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.body and html elements.HTML Basic Tags
Learn the basic HTML Elements and their usuage.
Nesting Elements
<p> element has a <strong> tag nested inside, which means that the word is to have strong(er) text formatting
<p>Skillzam is the <strong>best</strong> learning platform.</p>
Skillzam is the best learning platform.
Block & Inline Elements
There are two important categories of elements to know in HTML: block-level elements and inline element.
Block-level elements:
Inline elements:
<a> element creates a hyperlink, and elements such as <em> or <strong> create emphasis.Consider the following examples for Block & Inline elements :
<span> is an inline element. As you see below, the first three elements sit on the same line.<p> is a block-level element. Each <p> element appears on a new line, with space above and below.
<!-- span is a inline Element -->
<span>Orange</span>
<span>White</span>
<span>Green</span>
<!-- paragraph is a Block-level Element -->
<p>Europa</p>
<p>Ganymede</p>
<p>Callisto</p>
Orange White GreenEuropa
Ganymede
Callisto
Headings Elements <h1> to <h6>
<h1> to <h6> HTML elements represent six levels of section headings.
<h1> is the highest section level and <h6> is the lowest.<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>
<h1> represents the main heading,<h2> represents subheadings,<h3> represents sub-subheadings, and so on<h1> per page - this is the top level heading, and all others sit below this in the hierarchy.<h3> elements to represent subheadings, followed by <h2>.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
Heading level 1
Heading level 2
Heading level 3
Heading level 4
Heading level 5
Heading level 6
Paragraph Element <p>
<p> represents a paragraph.<p> tag.
<p>Skillzam is a CURE Platform i.e Cross-Skill, Up-Skill, Re-Skill, Expert-Skill.</p>
<p>This skill development platform enables students to transform lives through learning.</p>
Skillzam is a CURE Platform i.e Cross-Skill, Up-Skill, Re-Skill, Expert-Skill.
This skill development platform enables students to transform lives through learning.
HTML Comments <!-- -->
HTML has a mechanism to write comments in the code.
To write an HTML comment, wrap it in the special markers <!-- --> For example:
<!-- This is a Single line HTML Comment -->
<p>This is a paragraph and NOT a comment.</p>
<!-- This is a Multi-line
HTML Comment -->Line Break Element <br>
<br> HTML element produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines is significant.
Example below shows, a <br> element is included at each point where we want the text to break.
The text after the <br> begins again at the start of the next line of the text block.
<p>
Twinkle, twinkle, little star, <br>
How I wonder what you are! <br>
Up above the world so high, <br>
Like a diamond in the sky.
</p>
Twinkle, twinkle, little star,
How I wonder what you are!
Up above the world so high,
Like a diamond in the sky.
Horizontal Rule Element <hr>
<hr> HTML element represents a thematic break or horizontal rule between paragraph-level elements.
For example, a change of scene in a story, or a shift of topic within a section.
<p>Skillzam certification course on Full Stack Development is SCFD.</p>
<hr>
<p>Skillzam certification course on Business Analysis is SCBA.</p>
<hr>
<p>Skillzam certification course on Data Science is SCDP.</p>
Skillzam certification course on Full Stack Development is SCFD.
Skillzam certification course on Business Analysis is SCBA.
Skillzam certification course on Data Science is SCDP.
Style Attribute style=""
style is a global attribute containing styling declarations to be applied to the element such as color, font family, font size and so on.
style attribute and the <style> element have same purpose of allowing for quick styling, for example for testing/learning purposesExample below shows a paragraph containing a style attribute to change the background color of the text to lightblue:
<p style="background-color: lightblue;">Yuri Gagarin from the Soviet Union was the first human to journey into outer space.</p>
Yuri Gagarin from the Soviet Union was the first human to journey into outer space.
Style Element <style>
<style> HTML element contains style information for a document, or part of a document. It contains Cascading Style Sheet (CSS) rules, which is applied to the contents of the document containing the <style> element.
<style> element must be included inside the <head> of the document. In general, it is better to put your styles in external stylesheets and apply them using <link> elements.<style> elements in your HTML document, then they will be applied to the DOM in the order they are included in the document. Hence make sure you include them in the correct order, to avoid unexpected cascade issues.<style> tag also supports the Global Attributes in HTML.<style> element:
media attribute defines which media the style should be applied to. Its value is a media query, which defaults to all if the attribute is missing.title attribute specifies alternative style sheet sets.Example below shows a <head> Tag containing a <style> element, which captures the styling rule ( color:green; ) for paragraph element.
<head>
<style>
p {
color: green;
}
</style>
</head>
Paragraph containing the text content is specified within the <body> Tag of the HTML file.
<p>Viking 1 is the first spacecraft to successfully land on Mars.</p>
Viking 1 is the first spacecraft to successfully land on Mars.
Division Element <div>
<div> HTML element is the generic container for flow content. As generic container, it does not come with any overarching meaning or semantic value.
<div> tag defines a division or a part in an HTML document.<div> is block-level element used as a container for HTML elements<div> is easily styled by using the class or id attribute.<div> element should be used only when no other semantic element (such as <article>or <nav>) is appropriate.<div> container, having two Paragraphs. It is used to group content, so it can be easily be styled using "style" attribute. Here, marking this section of the document to change color of the font to purple:
<div style="color: purple;">
<p>React is a powerful tool for front-end development.</p>
<p>React developers use their knowledge in JavaScript, CSS, HTML, and other languages to incorporate them into the ReactJS open-source library ecosystem.</p>
</div>
React is a powerful tool for front-end development.
React developers use their knowledge in JavaScript, CSS, HTML, and other languages to incorporate them into the ReactJS open-source library ecosystem.
Span Element <span>
<span> HTML element is a generic inline container for phrasing content, which does not inherently represent anything.
<span> is very much like a <div> element, but <div> is a block-level element whereas a <span> is an inline element.<span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute.<span> tag also supports the Global Attributes in HTML.Example below shows a paragraph containing a span element, which uses the style attribute to change the color of two words (best player) to blue:
<p>Leo Messi is the <span style="color: #004AED;">best player</span> who has ever played for FC Barcelona.</p>
Leo Messi is the best player who has ever played for FC Barcelona.
Anchor Element <a>
HTML links are called hyperlinks. It is a digital reference to data that the user can follow or be guided by clicking or tapping. A hyperlink points to a whole document or to a specific element within a document. Hypertext is text with hyperlinks. The text that is linked from is known as anchor text.
<a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address.
<a> should indicate the link's destination.<a> element:
href attribute indicates the link's destination.target attribute specifies where to open the linked document. Example: target="_blank" Opens the document in a new window or tab.title attribute defines the title of a link, which appears to the user as a tooltip.download attribute causes the browser to treat the linked URL as a download.hreflang attribute hints at the human language of the linked URL. Example below shows a paragraph containing a unordered list of items with hyperlinks created using <a> (anchor) Tag.
More Examples on usuage of hyperlink (anchor Tag): More Examples
<p>You can reach Skillzam at:
<ul>
<li><a href="https://skillzam.com" target="_blank">Website</a></li>
<li><a href="mailto:info@skillzam.com" title="Email: info@skillzam.com">Email</a></li>
<li><a href="tel:+91-8050080399">Phone</a></li>
</ul>
</p>
You can reach Skillzam at:
Script Element <script>
<script> HTML element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. This element can also be used with other languages, such as WebGL's GLSL shader programming language and JSON.
Listed below are some of the attributes of <script> element:
src attribute specifies the URI of an external script; this can be used as an alternative to embedding a script directly within a document.defer boolean attribute is set to indicate to a browser that the script is meant to be executed after the document has been parsed, but before firing DOMContentLoaded .async boolean attribute if present for classic scripts, then the classic script will be fetched in parallel to parsing and evaluated as soon as it is available.type attribute indicates the type of script represented. The value of this attribute will be in one of the following categories - JavaScript MIME, module etcintegrity attribute contains inline metadata that a user agent can use to verify that a fetched resource has been delivered free of unexpected manipulation. fetchpriority attribute provides a hint of the relative priority to use when fetching an external script. Allowed values are high or low or auto.Example below shows how to put (an inline) javaScript inside the <script> element.
<script>
alert("I love Skillzam!");
</script>
Example below shows how to import (an external) JavaScript file (app.js) using the <script> element and src attribute.
<script src="app.js"></script>
External Resource Link element <link>
<link> HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons like favicon style icons and icons for the home screen and apps on mobile devices, among other things.
<link> element is an empty element, it contains attributes only<link> tag also supports the Global Attributes in HTML.<link> element inside <head> tag.<link> element:
rel attribute names a relationship of the linked document to the current document. href attribute specifies the URL of the linked resource. A URL can be absolute or relative.title attribute has special semantics on the element. When used on a <link rel="stylesheet"> it defines a default or an alternate stylesheet.hreflang attribute indicates the language of the linked resource. It is purely advisory. media attribute specifies the media that the linked resource applies to. Its value must be a media type / media query. This attribute is mainly useful when linking to external stylesheets — it allows the user agent to pick the best adapted one for the device it runs on.type attribute is used to define the type of the content linked to. The value of the attribute should be a MIME type such as text/html, text/css, and so on.Example below shows to include a stylesheet in a HTML page, using the attributes src and rel
<link href="style.css" rel="stylesheet" />
Example below shows usuage of providing alternative stylesheets:
<link href="style.css" rel="stylesheet" title="Style" />
<link href="main.css" rel="alternate stylesheet" title="Main" />
<link href="custom.css" rel="alternate stylesheet" title="Custom" />
Example below shows the <link> tag usuage for creating favicon
<link href="favicon_img.png" rel="shortcut icon" type="image/x-icon" />
Example below shows the conditionally loading of resources with media queries. You can provide a media type or query inside a media attribute; this resource will then only be loaded if the media condition is TRUE.
<link href="main.css" rel="stylesheet" media="print" />
<link href="mobile.css" rel="stylesheet" media="all" />
<link
href="custom.css"
rel="stylesheet"
media="screen and (min-width: 600px)" />
<link
href="style.css"
rel="stylesheet"
media="screen and (min-resolution: 300dpi)" />
attributes class & id
class attribute
The class global attribute is used to specify one or more CSS classes for an HTML element. CSS classes are used to define a set of styling rules that can be applied to one or more elements on a web page. By assigning the same class name to multiple elements, you can apply the same set of styles to all those elements.
In this below example, the class attribute is assigned the value "my-class". This means that the div element will inherit any styles defined for the "my-class" class in the CSS stylesheet.
Here's an example of how the class attribute is used in an HTML element:
<div class="my-class">This is a div element with the class "my-class".</div>
You can assign multiple classes to an element by separating them with a space.
In this below example, the div element has three classes: "class1", "class2", and "class3". Each of these classes can have its own set of CSS rules defined in the stylesheet.
<div class="class1 class2 class3">This is a div element with three classes.</div>
The class attribute is used extensively in web development to style HTML elements with CSS. By separating the presentation of the web page from its content, developers can create more flexible and maintainable web pages.
id attribute
The id global attribute is used to give a unique identifier to an HTML element. The value of the id attribute must be unique within the HTML document, meaning that no two elements should have the same id value.
Here's an example of how the id attribute is used in an HTML element.
In this below example, the id attribute is assigned the value "main-heading". This means that the <h1> element can be uniquely identified using the "main-heading" value, which can be useful for linking to a specific element, or for applying specific styles to that element using CSS.
<h1 id="main-heading">Welcome to my website!</h1>
You can reference an element by its id attribute using JavaScript or CSS. For example, in JavaScript, you can use the document.getElementById() method to get a reference to an element with a specific id. In CSS, you can target an element with a specific id by using the # symbol followed by the id value in a selector.
Here's an example of how you might use the id attribute to create a link to a specific section of a web page.
In this below example, the <a> element has an href attribute with a value of #main-heading". This means that clicking the link will take the user to the element with the id value of "main-heading", which is the <h1> element in this case.
<a href="#main-heading">Go to main heading</a>
<h1 id="main-heading">Welcome to Skillzam!</h1>
HTML Lists
Lists are everywhere in life - from your shopping list to TO-DO list. In HTML, there are several ways to create lists.
Here are some examples:
Unordered List
<ul> tag, and each item in the list is created using the <li> tag.
<h2>Unordered Lists</h2>
<p>Shopping Items:
<ul>
<li>Milk</li>
<li>Coffee</li>
<li>Eggs</li>
<li>Bread</li>
<li>Jam</li>
</ul>
</p>
Unordered Lists
Shopping Items:
- Milk
- Coffee
- Eggs
- Bread
- Jam
Ordered List
<ol> tag, and each item in the list is created using the <li> tag.
<h2>Ordered Lists</h2>
<p>Route directions:
<ol>
<li>Drive to the end of the road</li>
<li>Turn right</li>
<li>Go straight across the first two roundabouts</li>
<li>Turn left at the third roundabout</li>
<li>The school is on your right, 300 meters up the road</li>
</ol>
</p>
Ordered Lists
Route directions:
- 1. Drive to the end of the road
- 2. Turn right
- 3. Go straight across the first two roundabouts
- 4. Turn left at the third roundabout
- 5. The school is on your right, 300 meters up the road
Nested Lists
<h2>Nesting Lists</h2>
<p>Tasty Hummus recipe:
<ol>
<li>Remove the skin from the garlic, and chop coarsely.</li>
<li>Remove all the seeds and stalk from the pepper, and chop coarsely.</li>
<li>Add all the ingredients into a food processor.</li>
<li>Process all the ingredients into a paste.</li>
<ul>
<li>If you want a coarse "chunky" hummus, process it for a short time.</li>
<li>If you want a smooth hummus, process it for a longer time.</li>
</ul>
<li>Serve hummus with hot naan bread.</li>
</ol>
</p>
Nesting Lists
Tasty Hummus recipe:
- 1. Remove the skin from the garlic, and chop coarsely.
- 2. Remove all the seeds and stalk from the pepper, and chop coarsely.
- 3. Add all the ingredients into a food processor.
- 4. Process all the ingredients into a paste.
- If you want a coarse "chunky" hummus, process it for a short time.
- If you want a smooth hummus, process it for a longer time.
- 5. Serve hummus with hot naan bread.
HTML Description list
<dl> tag, which represents a description list. <dl> tag, you can use the <dt> tag to represent the term and the <dd> tag to represent the description. <dt> and <dd> tags should be placed inside a <div> tag for better structure.Here is an example of a simple description list in HTML:
<div>
<dl>
<dt>algorithm</dt>
<dd>An unambiguous specification of how to solve a class of problems. Algorithms can perform calculation, data processing, and automated reasoning tasks. They are ubiquitous in computing technologies.</dd>
<dt>computer program</dt>
<dd>Is a collection of instructions that can be executed by a computer to perform a specific task.</dd>
<dt>debugging</dt>
<dd>The process of finding and resolving defects or problems within a computer program that prevent correct operation of computer software or the system as a whole. Debugging tactics can involve interactive debugging, control flow analysis, unit testing, integration testing, log file analysis, monitoring at the application or system level, memory dumps, and profiling.</dd>
<dt>filename extension</dt>
<dd>An identifier specified as a suffix to the name of a computer file. The extension indicates a characteristic of the file contents or its intended use.</dd>
</dl>
</div>
- algorithm
- An unambiguous specification of how to solve a class of problems. Algorithms can perform calculation, data processing, and automated reasoning tasks. They are ubiquitous in computing technologies.
- computer program
- Is a collection of instructions that can be executed by a computer to perform a specific task.
- debugging
- The process of finding and resolving defects or problems within a computer program that prevent correct operation of computer software or the system as a whole. Debugging tactics can involve interactive debugging, control flow analysis, unit testing, integration testing, log file analysis, monitoring at the application or system level, memory dumps, and profiling.
- filename extension
- An identifier specified as a suffix to the name of a computer file. The extension indicates a characteristic of the file contents or its intended use.
Text formatting in HTML
Text formatting helps us improve the visual appeal of the text in any document. HTML provides many tags to format the appearance of the text on the web page and make it look attractive to the site visitors. HTML text formatting tags helps to make contents to bold, italicize, emphasize, small, large, insert, delete, superscript, and subscript text in an HTML document.
<strong>: indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.<b>: a physical tag, which is used to bold the text written between it.<i>: a physical tag which is used to make text italic.<em>: marks text that has stress emphasis. The <em> element can be nested, with each level of nesting indicating a greater degree of emphasis.<mark>: represents text which is marked or highlighted for reference or notation purposes, due to the marked passage's relevance or importance in the enclosing context.<u>: is used to underline text written between it.<small>: represents side-comments and small print, like copyright and legal text, independent of its styled presentation. By default, it renders text within it one font-size smaller, such as from small to x-small.Example to demo <strong>, <b>, <i>, <em>, <mark>, <u> & <small> HTML tags :
<div>
<p><strong>Brazil</strong> has won the most <b>football</b> World Cup titles of all time.</p>
<p>I am <em>glad</em> you weren't <i>late</i>.</p>
<p><mark>Leo Messi</mark> is the <u>GOAT</u> in football history.</p>
<p>This is to demo <small>smaller</small> text.</p>
</div>
Brazil has won the most football World Cup titles of all time.
I am glad you weren't late.
Leo Messi is the GOAT in football history.
This is to demo smaller text.
<del>: represents a range of text that has been deleted from a document. This can be used when rendering "track changes" or source code diff information, for example. The ins element can be used for the opposite purpose: to indicate text that has been added to the document.<ins>: represents a range of text that has been added to a document. You can use the del element to similarly represent a range of text that has been deleted from the document.<sub>: specifies inline text which should be displayed as subscript for solely typographical reasons. Subscripts are typically rendered with a lowered baseline using smaller text.<sup>: specifies inline text which is to be displayed as superscript for solely typographical reasons. Superscripts are usually rendered with a raised baseline using smaller text.Example to demo <del>, <ins>, <sub> & <sup> HTML tags :
<div>
<p>My favorite color is <del>red</del> <ins>blue</ins>.</p>
<p>H<sub>2</sub>O is the chemical formulae of water.</p>
<p>E = mc<sup>2</sup> is Einstein's most famous equation.</p>
</div>
My favorite color is
redblue.H2O is the chemical formulae of water.
E = mc2 is Einstein's most famous equation.
<q>: indicates that the enclosed text is a short inline quotation. Most modern browsers implement this by surrounding the text in quotation marks. This element is intended for short quotations that don't require paragraph breaks; for long quotations use the blockquote element.<abbr>: represents an abbreviation or acronym.<bdo>: overrides the current directionality of text, so that the text within is rendered in a different direction.<cite>: is used to describe a reference to a cited creative work, and must include the title of that work. The reference may be in an abbreviated form according to context-appropriate conventions related to citation metadata.<blockquote>: element indicates that the enclosed text is an extended quotation. Usually, this is rendered visually by indentation. A URL for the source of the quotation may be given using the cite attribute, while a text representation of the source can be given using the cite element.Example to demo <q>, <abbr>, <bdo>, <cite> & <blockquote> HTML tags :
<div>
<p>Martin Luther King Jr once said, <q>Injustice anywhere is a threat to justice everywhere.</q></p>
<p><abbr title="Hypertext Markup Language">HTML</abbr> ( hover over text ) </p>
<p><bdo dir="rtl">Skillzam - Learn without limits!</bdo></p>
<p><cite>The Mona Lisa</cite> by Leonardo da Vinci, is one of the most valuable paintings in the world.</p>
</div>
Martin Luther King Jr once said,
Injustice anywhere is a threat to justice everywhere.HTML ( hover over text )
Skillzam - Learn without limits!
The Mona Lisa by Leonardo da Vinci, is one of the most valuable paintings in the world.
<address>: indicates that the enclosed HTML provides contact information for a person or people, or for an organization.Example to demo <address> HTML tag :
<address>
6, Richland Street,<br>
North Hill<br>
Portburg<br>
USA 17001
<ul>
<li>Tel: +1 (987) 654 321</li>
<li>Email: myemail@example.com</li>
</ul>
</address>
6, Richland Street,
North Hill
Portburg
USA 17001
- Tel: +1 (987) 654 321
- Email: myemail@example.com
Computer Code in HTML
Number of elements available for marking up computer code in HTML:
<code>: displays its contents styled in a fashion intended to indicate that the text is a short fragment of computer code. By default, the content text is displayed using the user agent default monospace font.<pre>: represents preformatted text which is to be presented exactly as written in the HTML file. The text is typically rendered using a non-proportional, or monospaced, font. Whitespace inside this element is displayed as written.<var>: represents the name of a variable in a mathematical expression or a programming context. It's typically presented using an italicized version of the current typeface, although that behavior is browser-dependent.<kbd>: represents a span of inline text denoting textual user input from a keyboard, voice input, or any other text entry device. By convention, the user agent defaults to rendering the contents of a <kbd> element using its default monospace font, although this is not mandated by the HTML standard.<samp>: is used to enclose inline text which represents sample (or quoted) output from a computer program. Its contents are typically rendered using the browser's default monospaced font (such as Courier or Lucida Console).Example to demo <code>, <pre>, <var>, <kbd> & <samp>
<!-- Example to demo <pre> HTML Tag -->
<pre>
^^^^^^^^^^^^^^^^^^^^^
<><><> ^ I'm CODEMAN. ^
<> <> ^ Web Developer, ^
<><><> ^^^^ Mobile Developer, ^
<> ^ Data Analyst, ^
<> ^ UI/UX Designer. ^
<> <> <> ^^^^^^^^^^^^^^^^^^^^^
<> <> <>
<> <> <>
<>
<> <>
<> <>
<> <>
<> <>
</pre>
^^^^^^^^^^^^^^^^^^^^^
<><><> ^ I'm CODEMAN. ^
<> <> ^ Web Developer, ^
<><><> ^^^^ Mobile Developer, ^
<> ^ Data Analyst, ^
<> ^ UI/UX Designer. ^
<> <> <> ^^^^^^^^^^^^^^^^^^^^^
<> <> <>
<> <> <>
<>
<> <>
<> <>
<> <>
<> <>
<!-- Example to demo <code> HTML Tag -->
<pre><code>
const para = document.querySelector('p');
para.onclick = function() {
alert('You clicked me!');
}
</code></pre>
const para = document.querySelector('p');
para.onclick = function() {
alert('You clicked me!');
}
<!-- Example to demo <var> HTML Tag -->
<p>In the JavaScript example, <var>goalScored</var> represents a variable name.</p>
In the JavaScript example, goalScored represents a variable name.
<!-- Example to demo <kbd> & <samp> HTML Tags -->
<pre>$ <kbd>ping google.com</kbd>
<samp>
Pinging google.com [142.250.192.14] with 32 bytes of data:
Reply from 142.250.192.14: bytes=32 time=29ms TTL=117
Reply from 142.250.192.14: bytes=32 time=28ms TTL=117
Reply from 142.250.192.14: bytes=32 time=29ms TTL=117
Reply from 142.250.192.14: bytes=32 time=29ms TTL=117
Ping statistics for 142.250.192.14:
Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:
Minimum = 28ms, Maximum = 29ms, Average = 28ms
</samp>
</pre>
$ ping google.com
Pinging google.com [142.250.192.14] with 32 bytes of data:
Reply from 142.250.192.14: bytes=32 time=29ms TTL=117
Reply from 142.250.192.14: bytes=32 time=28ms TTL=117
Reply from 142.250.192.14: bytes=32 time=29ms TTL=117
Reply from 142.250.192.14: bytes=32 time=29ms TTL=117
Ping statistics for 142.250.192.14:
Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:
Minimum = 28ms, Maximum = 29ms, Average = 28ms
Time Date Markup in HTML
<time>represents a specific period in time. It may include the datetime attribute to translate dates into machine-readable format, allowing for better search engine results or custom features such as reminders.datetimeattribute indicates the <time> and/or date of the element.Here is an example of Time Date Markup in HTML:
<!-- Standard simple date -->
<time datetime="2022-01-20">20 January 2022</time>
<!-- Just year and month -->
<time datetime="2022-01">January 2022</time>
<!-- Just month and day -->
<time datetime="01-20">20 January</time>
<!-- Just time, hours and minutes -->
<time datetime="19:30">19:30</time>
<!-- You can do seconds and milliseconds too -->
<time datetime="19:30:01.856">19:30:01.856</time>
<!-- Date and time -->
<time datetime="2022-01-20T19:30">7.30pm, 20 January 2022</time>
<!-- Date and time with timezone offset -->
<time datetime="2022-01-20T19:30+01:00">7.30pm, 20 January 2022 is 8.30pm in France</time>
<!-- Calling out a specific week number -->
<time datetime="2022-W04">The fourth week of 2022</time>
Semantic Tags
HTML semantic elements are HTML tags that provide meaning and context to the content within them. They describe the purpose and structure of the content rather than just its appearance. Semantic elements make it easier for search engines to index web pages and for developers to write more accessible, maintainable, and reusable code.
Semantic elements are preferred over non-semantic elements, such as <div> and <span>, because they provide more information about the content and its structure. This makes it easier for search engines, screen readers, and other tools to understand and interpret the content.
<header>represents introductory content, typically a group of introductory or navigational aids. It may contain some heading elements but also a logo, a search form, an author name, and other elements.<nav>represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents. Common examples of navigation sections are menus, tables of contents, and indexes.<main>represents the dominant content of the body of a document. The main content area consists of content that is directly related to or expands upon the central topic of a document, or the central functionality of an application.<article>represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable or reusable (e.g., in syndication). Examples include: a forum post, a magazine or newspaper article, or a blog entry, a product card, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.<section>represents a generic standalone section of a document, which doesn't have a more specific semantic element to represent it. Sections should always have a heading, with very few exceptions.<div>is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element).<details>creates a disclosure widget in which information is visible only when the widget is toggled into an "open" state. A summary or label must be provided using the summary element.<summary>specifies a summary, caption, or legend for a details element's disclosure box. Clicking the <summary> element toggles the state of the parent <details> element open and closed.<aside>represents a portion of a document whose content is only indirectly related to document's main content. Asides are frequently presented as sidebars or call-out boxes.<footer>represents a footer for its nearest ancestor sectioning content or sectioning root element. A <footer> typically contains information about the author of the section, copyright data or links to related documents.
<!-- Added the border: 2px solid grey; padding: 1px; for the output -->
<!-- Here is the header that is used across all the pages of the website -->
<header>
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<!-- Here is the page's main content -->
<main>
<h1>Best Software Services</h1>
<a href="#bank">Banking</a> <br>
<a href="#insurance">Insurance</a> <br>
<a href="#personal">Personal Insurance</a> <br>
<a href="#commercial">Commercial Insurance</a> <br>
<!-- main element contains an article -->
<article>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Placeat exercitationem quibusdam vitae repellat facilis fugiat. Veniam et a quaerat officiis eaque reprehenderit inventore totam. Hic omnis ipsum quia ex et voluptatem eius, iusto consequuntur accusamus optio odit cum recusandae aperiam dolorem molestias voluptate. Labore modi voluptas exercitationem fugiat corporis veritatis.</p>
</article>
<!-- generic standalone section of a document -->
<section id="bank">
<h2>Banking</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Dicta doloremque fuga esse alias excepturi sit ipsum, ab aspernatur quos harum voluptas obcaecati iure, incidunt nemo! Debitis soluta quam fugit pariatur!</p>
</section>
<section id="insurance">
<h2>Insurance</h2>
<!-- details element contains summary element -->
<details>
<summary>Personal Insurance : </summary>
<p id="personal" class="ins1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ducimus magni nulla labore debitis quae! Nostrum laborum fugit illum possimus aliquam labore, nulla deleniti! Cupiditate, assumenda error tempore a laudantium facilis.</p>
</details>
<details>
<summary>Commercial Insurance : </summary>
<p id="commercial" class="ins2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ducimus magni nulla labore debitis quae! Nostrum laborum fugit illum possimus aliquam labore, nulla deleniti! Cupiditate, assumenda error tempore a laudantium facilis.</p>
</details>
</section>
<!-- the aside content can also be nested within the main content -->
<aside>
<h2>Blogs</h2>
<ul>
<li><a href="#">Digital Insights for Mobile Apps</a></li>
<li><a href="#">How to build effective Software</a></li>
<li><a href="#">Top Programming Languages</a></li>
<li><a href="#">Use of RPA for better results</a></li>
<li><a href="#">Effective Testing Strategies</a></li>
</ul>
</aside>
</main><br>
<!-- And here is the footer that is used across all the pages of the website -->
<footer>
© Copyright 2022 . All rights NOT reserved
</footer>
Best Software Services
BankingInsurance
Personal Insurance
Commercial Insurance
Banking
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Dicta doloremque fuga esse alias excepturi sit ipsum, ab aspernatur quos harum voluptas obcaecati iure, incidunt nemo! Debitis soluta quam fugit pariatur!
Insurance
Personal Insurance :
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ducimus magni nulla labore debitis quae! Nostrum laborum fugit illum possimus aliquam labore, nulla deleniti! Cupiditate, assumenda error tempore a laudantium facilis.
Commercial Insurance :
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ducimus magni nulla labore debitis quae! Nostrum laborum fugit illum possimus aliquam labore, nulla deleniti! Cupiditate, assumenda error tempore a laudantium facilis.
Tables in HTML
HTML tables are a way of presenting data in a structured format on a web page. Tables are made up of rows and columns, with each cell containing a piece of information. They can be used to organize and display data such as financial reports, schedules, and product listings.
HTML tables are created using the <table> element, which is used to define the structure of the table. Within the <table> element, you can use <tr> (table row) to define each row of the table, and <td> (table data) to define each cell within a row. You can also use <th> (table header) to define the header row of the table.
Tables can be customized using CSS (Cascading Style Sheets) to control the layout, font, color, and other visual elements. HTML tables can be a powerful tool for organizing and displaying data in an easy-to-read format on the web.
<table>represents tabular data — that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data.<caption>specifies the caption (or title) of a table.<col>defines a column within a table and is used for defining common semantics on all common cells. It is generally found within a colgroup element.<colgroup>defines a group of columns within a table.<td>defines a cell of a table that contains data. It participates in the table model.<th>defines a cell as header of a group of table cells. The exact nature of this group is defined by the scope and headers attributes.<tr>defines a row of cells in a table. The row's cells can then be established using a mix of td (data cell) and th (header cell) elements.Example to demo <time>, <caption>, <col>, <colgroup>, <td>, <th> & <tr> HTML Tags :
<!--
NOTE : Make sure style element contains, below code for border styling:
th, td {
border: 1px solid #ddd;
}
-->
<table style="border-collapse: collapse;">
<caption>Sachin's weekly lesson timetable</caption>
<colgroup>
<col span="2">
<col style="background-color: lightblue;">
<col style="width:60px;">
<col style="background-color:lightblue;">
<col style="background-color: lightcoral; border:4px solid indigo;">
<col span="2" style="width:60px;">
</colgroup>
<tr>
<td> </td>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
<th>Sun</th>
</tr>
<tr>
<th>1st period</th>
<td>English</td>
<td> </td>
<td> </td>
<td>Maths</td>
<td>Physics</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>2nd period</th>
<td>English</td>
<td>English</td>
<td> </td>
<td>Maths</td>
<td>Physics</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>3rd period</th>
<td> </td>
<td>Maths</td>
<td> </td>
<td>Maths</td>
<td>Physics</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>4th period</th>
<td> </td>
<td>English</td>
<td> </td>
<td>English</td>
<td>Physics</td>
<td> </td>
<td> </td>
</tr>
</table>
| Mon | Tue | Wed | Thu | Fri | Sat | Sun | |
|---|---|---|---|---|---|---|---|
| 1st period | English | Maths | Physics | ||||
| 2nd period | English | English | Maths | Physics | |||
| 3rd period | Maths | Maths | Physics | ||||
| 4th period | English | English | Physics |
Images in HTML
img Element
<img> tag. <img> tag is a self-closing tag, which means it doesn't require a closing tag. src attribute specifies the URL of the image filealt attribute provides a text description of the image for users who cannot see the image or have images disabled in their browser<img> tag also supports several other attributes such as width, height, and title, which can be used to provide additional information about the image.
<!-- Example to demo the <img> HTML Tag -->
<div>
<img src="/notes/examples/assets/img/doggy300.png"
alt="A doggy image"
width=300px
height=auto
title="A doggy image is displayed">
</div>

figure & figcaption Elements
<figure> tag in HTML is used to mark up a self-contained content or media object, such as an image, video, diagram, code block, or audio clip, along with its associated caption or description.<figure> element can help to improve the accessibility, structure, and semantics of web documents, by grouping related content together and providing additional information about the context and purpose of the content.<figcaption> tag, which is used to provide a caption or description for the content within the figure element. The <figcaption> should be placed immediately after the figure element.
<!-- Example to demo the <figure> & <figcaption> HTML Tags -->
<figure>
<img src="/notes/examples/assets/img/footballONground.jpg"
alt="Football"
width="100%">
<figcaption>Football on the green grass</figcaption>
</figure>

Audio & Video in HTML
<audio>is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the source element: the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.<video>embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the audio element may provide a more appropriate user experience.<source>specifies multiple media resources for the picture, the audio element, or the video element. It is an empty element, meaning that it has no content and does not have a closing tag. It is commonly used to offer the same media content in multiple file formats in order to provide compatibility with a broad range of browsers given their differing support for image file formats and media file formats.controls attribute indicates whether the browser should show playback controls of audio/video to the user.loop attribute indicates whether the audio/video should start playing from the start when it's finished.autoplay is a boolean attribute indicates audio/video should play as soon as possible or not.buffered attribute contains the time range of already buffered audio/video.muted attribute indicates whether the audio/video will be initially silenced on page load.preloaded attribute indicates whether the whole resource of audio/video, parts of it or nothing should be preloaded.src attribute indicates audio/video URL of the embeddable content.poster a video element attribute indicates a URL indicating a poster frame to show until the user plays or seeks.width a video element attribute indicates the element's width.
<!-- Example of <audio> HTML Tag -->
<audio controls
loop
muted>
<source src="/notes/examples/assets/audio/skillzam.mp3" type="audio/mpeg" />
<p>Your browser does not support the audio element</p>
</audio>
<!-- Example of <video> HTML Tag -->
<video controls
width="300"
autoplay
loop
muted
poster="/notes/examples/assets/img/skillzam.png">
<source src="/notes/examples/assets/videos/skillzam.mp4" type="video/mp4" />
<p>Sorry, your browser doesn't support embedded videos.</p>
</video>
Embedding content in HTML
<embed> HTML element, embeds external content at the specified point in the document. This content is provided by an external application or other source of interactive content such as a browser plug-in.
src attribute indicates the URL of the embeddable content.type attribute defines the type of the element.width attribute indicates the element's width.height attribute indicates the element's height.
<!-- Example of video <embed> HTML Tag -->
<embed type="video/mp4"
src="/notes/examples/assets/videos/skillzam.mp4"
width="250"
height="200" />
<!-- Example of image <embed> HTML Tag -->
<embed type="image/png" src="/notes/examples/assets/img/skillzam.png" width="25%" />
Object in HTML
<object> HTML element, represents an external resource, which can be treated as an image, a nested browsing context, or a resource to be handled by a plugin.
data is an <object> element attribute that indicates the URL of the resource.type attribute defines the type of the element.width attribute indicates the element's width.height attribute indicates the element's height.name attribute indicates the name of the element. For example: used by the server to identify the fields in form submits.usemap attribute specifies an image as a client-side image map.
<object name="Rose"
data="/notes/examples/assets/img/rose.png"
type="image/png"
width="300"
height="auto">
</object>
Iframes in HTML
<iframe> HTML element, represents a nested browsing context, embedding another HTML page into the current one.
src attribute indicates the URL of the embeddable content.title attribute defines title of the element.width attribute indicates the element's width.height attribute indicates the element's height.loading attribute indicates if the element should be loaded lazily (loading="lazy") or loaded immediately (loading="eager").csp is a <iframe> attribute that specifies the Content Security Policy that an embedded document must agree to enforce upon itself.sandbox is a <iframe> attribute that stops a document loaded in an iframe from using certain features (such as submitting forms or opening new windows).
<!-- An iframe containing a .jpg image file -->
<iframe id="inlineFrameExamplepng"
title="Inline Frame Example PNG"
width='50%'
height= 300
src="/notes/examples/assets/img/football.jpg">
</iframe> <hr><br>
<!-- An iframe containing an external website homepage -->
<iframe id="inlineFrameExamplehtml"
title="Inline Frame Example HTML"
width="66%"
height="300"
src="https://html.spec.whatwg.org/multipage/">
</iframe> <hr><br>
<!-- An iframe containing a openstreep Map -->
<iframe id="inlineFrameExamplemap"
title="Inline Frame Example Map"
width="100%"
height=300
src="https://www.openstreetmap.org/export/embed.html?bbox=-0.004017949104309083%2C51.47612752641776%2C0.00030577182769775396%2C51.478569861898606&layer=mapnik">
</iframe>
Forms in HTML
<form> element in HTML. The <form> element contains various input elements such as text boxes, radio buttons, checkboxes, dropdown menus, buttons, and more.Listed below are forms related HTML tags:
<form>: represents a document section containing interactive controls for submitting information.<label>: represents a caption for an item in a user interface.<input>: is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The<input>element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.<select>: represents a control that provides a menu of options.<option>: is used to define an item contained in a select, an optgroup, or a datalist element. As such,<option>can represent menu items in popups and other lists of items in an HTML document.<button>: is an interactive element activated by a user with a mouse, keyboard, finger, voice command, or other assistive technology. Once activated, it then performs a programmable action, such as submitting a form or opening a dialog.<legend>: represents a caption for the content of its parent fieldset.<fieldset>: is used to group several controls as well as labels (label) within a web form.<textarea>: represents a multi-line plain-text editing control, useful when you want to allow users to enter a sizeable amount of free-form text, for example a comment on a review or feedback form.<progress>: displays an indicator showing the completion progress of a task, typically displayed as a progress bar.
<h1>Form Input in HTML</h1>
<form action="/notes/examples/html/output/thankYou.html" target="_blank">
<h2>Enter the details:</h2>
<!-- To demo the usuage of input type as "text" -->
<label for="fname">Name:</label> <br>
<input type="text" id="fname" name="fname" placeholder="Enter the Name">
<br>
<label for="lname">Surname:</label><br>
<input type="text" id="lname" name="lname" placeholder="Enter the Surname">
<br>
<label for="phone">Phone#:</label><br>
<input type="text" id="phone" name="phn" placeholder="Enter the phone#">
<br>
<label for="cname">Country:</label><br>
<input type="text" id="cname" name="cname" value="India">
<h2>Choose your favorite Web language:</h2>
<!-- To demo the usuage of input type as "radio" -->
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML5</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS3</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
<h2>Choose your vehicle you own:</h2>
<!-- To demo the usuage of input type as "checkbox" -->
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I own a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I own a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I own a boat</label>
<h2>Choose your Car Make:</h2>
<!-- To demo the usuage of "select" and "option" tags -->
<label for="cars">Car brands:</label>
<select id="cars" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Tata</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select><br><br>
<!-- To demo the usuage of "action" and "target" attributes of form tag -->
<input type="submit" value="Submit">
</form>
Form Input in HTML
<h1>Form Input legend & fieldset in HTML</h1>
<form action="/notes/examples/html/output/thankYou.html" target="_blank">
<fieldset>
<legend>Personal Details:</legend>
<label for="fname">Firstname:</label><br>
<input type="text" id="fname" name="fname" placeholder="Enter Firstname"><br>
<label for="lname">Lastname:</label><br>
<input type="text" id="lname" name="lname" placeholder="Enter Lastname"><br>
<label for="lname">Email:</label><br>
<input type="email" id="email" name="email" placeholder="Enter Email"><br><br>
</fieldset>
<fieldset>
<legend>Educational Details:</legend>
<label for="fname">10<sup>th</sup> Percentage:</label><br>
<input type="text" id="fname" name="fname" placeholder="Enter Percentage"><br>
<label for="lname">12<sup>th</sup> Percentage:</label><br>
<input type="text" id="lname" name="lname" placeholder="Enter Percentage"><br>
<label for="lname">Graduation ( CGPA ):</label><br>
<input type="email" id="email" name="email" placeholder="Enter CGPA"><br><br>
</fieldset><br>
<input type="submit" value="Submit">
</form>
Form Input legend & fieldset in HTML
HTML Elements
An element is a part of a webpage. In XML and HTML, an element may contain a data item or a chunk of text or an image, or perhaps nothing. A typical element includes an opening tag with some attributes, enclosed text content, and a closing tag.
Elements and tags are not the same things. Tags begin or end an element in source code, whereas elements are part of the DOM, the document model for displaying the page in the browser.
HTML Element Groups
Elements are grouped by function to help you find what you have in mind easily.
| Group Name | Group Description |
|---|---|
| Main root | Top-level element |
| Document metadata | Metadata contains information about the page. This includes information about styles, scripts and data to help software (search engines, browsers, etc.) use and render the page. Metadata for styles and scripts may be defined in the page or link to another file that has the information. |
| Sectioning root | Element represents the content of an HTML document |
| Content sectioning | Content sectioning elements allow you to organize the document content into logical pieces. Use the sectioning elements to create a broad outline for your page content, including header and footer navigation, and heading elements to identify sections of content. |
| Text content | Use HTML text content elements to organize blocks or sections of content placed between the opening <body> and closing </body> tags. Important for accessibility and SEO, these elements identify the purpose or structure of that content. |
| Inline text semantics | Use the HTML inline text semantic to define the meaning, structure, or style of a word, line, or any arbitrary piece of text |
| Image & multimedia | HTML supports various multimedia resources such as images, audio, and video. |
| Embedded content | In addition to regular multimedia content, HTML can include a variety of other content, even if it's not always easy to interact with. |
| SVG & MathML | You can embed SVG and MathML content directly into HTML documents, using the <svg> and <math> elements. |
| Scripting | In order to create dynamic content and Web applications, HTML supports the use of scripting languages, most prominently JavaScript. Certain elements support this capability |
| Demarcating edits | These elements let you provide indications that specific parts of the text have been altered. |
| Table content | The elements here are used to create and handle tabular data. |
| Forms | HTML provides a number of elements which can be used together to create forms which the user can fill out and submit to the Web site or application. There's a great deal of further information about this available in the HTML forms guide. |
| Interactive elements | HTML offers a selection of elements which help to create interactive user interface objects. |
| Web Components | Web Components is an HTML-related technology which makes it possible to, essentially, create and use custom elements as if it were regular HTML. In addition, you can create custom versions of standard HTML elements. |
HTML Elements List
An HTML element is defined by a start tag, some content, and an end tag.
| Group Name | HTML Element | HTML Element Description |
|---|---|---|
| Main root | <html> |
represents the root (top-level element) of an HTML document, so it is also referred to as the root element. All other elements must be descendants of this element. |
| Document metadata | <base> |
specifies the base URL to use for all relative URLs in a document. There can be only one <base> element in a document |
| Document metadata | <head> |
contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets. |
| Document metadata | <link> |
specifies relationships between the current document and an external resource. This element is most commonly used to link to CSS, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. |
| Document metadata | <meta> |
represents Metadata that cannot be represented by other HTML meta-related elements, like base, link, script, style or title |
| Document metadata | <style> |
contains style information for a document, or part of a document. It contains CSS, which is applied to the contents of the document containing the <style> element. |
| Document metadata | <title> |
defines the document's title that is shown in a Browser's title bar or a page's tab. It only contains text; tags within the element are ignored |
| Sectioning root | <body> |
represents the content of an HTML document. There can be only one <body> element in a document. |
| Content sectioning | <address> |
indicates that the enclosed HTML provides contact information for a person or people, or for an organization |
| Content sectioning | <article> |
represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable or reusable (e.g., in syndication). Examples include: a forum post, a magazine or newspaper article, or a blog entry, a product card, a user-submitted comment, an interactive widget or gadget, or any other independent item of content. |
| Content sectioning | <aside> |
represents a portion of a document whose content is only indirectly related to document's main content. Asides are frequently presented as sidebars or call-out boxes. |
| Content sectioning | <footer> |
represents a footer for its nearest ancestor sectioning content or sectioning root element. A <footer> typically contains information about the author of the section, copyright data or links to related documents. |
| Content sectioning | <header> |
represents introductory content, typically a group of introductory or navigational aids. It may contain some heading elements but also a logo, a search form, an author name, and other elements. |
| Content sectioning | <h1> <h2><h3> <h4><h5> <h6> |
elements represent six levels of section headings. <h1> is the highest section level and <h6> is the lowest. |
| Content sectioning | <main> |
represents the dominant content of the body of a document. The main content area consists of content that is directly related to or expands upon the central topic of a document, or the central functionality of an application |
| Content sectioning | <nav> |
represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents. Common examples of navigation sections are menus, tables of contents, and indexes. |
| Content sectioning | <section> |
represents a generic standalone section of a document, which doesn't have a more specific semantic element to represent it. Sections should always have a heading, with very few exceptions. |
| Text content | <blockquote> |
element indicates that the enclosed text is an extended quotation. Usually, this is rendered visually by indentation. A URL for the source of the quotation may be given using the cite attribute, while a text representation of the source can be given using the cite element. |
| Text content | <dd> |
element provides the description, definition, or value for the preceding term (dt) in a description list (dl). |
| Text content | <div> |
is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element). |
| Text content | <dl> |
represents a description list. The element encloses a list of groups of terms (specified using the dt element) and descriptions (provided by dd elements). Common uses for this element are to implement a glossary or to display metadata (a list of key-value pairs). |
| Text content | <dt> |
specifies a term in a description or definition list, and as such must be used inside a dl element. It is usually followed by a dd element; however, multiple <dt> elements in a row indicate several terms that are all defined by the immediate next <dd> element. |
| Text content | <figcaption> |
represents a caption or legend describing the rest of the contents of its parent figure element. |
| Text content | <figure> |
represents self-contained content, potentially with an optional caption, which is specified using the figcaption element. The figure, its caption, and its contents are referenced as a single unit. |
| Text content | <hr> |
represents a thematic break between paragraph-level elements: for example, a change of scene in a story, or a shift of topic within a section. |
| Text content | <li> |
is used to represent an item in a list. It must be contained in a parent element: an ordered list (ol), an unordered list (ul), or a menu (menu). In menus and unordered lists, list items are usually displayed using bullet points. In ordered lists, they are usually displayed with an ascending counter on the left, such as a number or letter. |
| Text content | <menu> |
is described in the HTML specification as a semantic alternative to ul, but treated by browsers (and exposed through the accessibility tree) as no different than ul. It represents an unordered list of items (which are represented by li elements). |
| Text content | <ol> |
represents an ordered list of items — typically rendered as a numbered list. |
| Text content | <p> |
represents a paragraph. Paragraphs are usually represented in visual media as blocks of text separated from adjacent blocks by blank lines and/or first-line indentation, but HTML paragraphs can be any structural grouping of related content, such as images or form fields. |
| Text content | <pre> |
represents preformatted text which is to be presented exactly as written in the HTML file. The text is typically rendered using a non-proportional, or monospaced, font. Whitespace inside this element is displayed as written. |
| Text content | <ul> |
represents an unordered list of items, typically rendered as a bulleted list. |
| Inline text semantics | <a> |
anchor element, with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. |
| Inline text semantics | <abbr> |
represents an abbreviation or acronym. |
| Inline text semantics | <b> |
is used to draw the reader's attention to the element's contents, which are not otherwise granted special importance. This was formerly known as the Boldface element, and most browsers still draw the text in boldface. However, you should not use <b> for styling text; instead, you should use the CSS font-weight property to create boldface text, or the strong element to indicate that text is of special importance. |
| Inline text semantics | <bdi> |
tells the browser's bidirectional algorithm to treat the text it contains in isolation from its surrounding text. It's particularly useful when a website dynamically inserts some text and doesn't know the directionality of the text being inserted. |
| Inline text semantics | <bdo> |
overrides the current directionality of text, so that the text within is rendered in a different direction. |
| Inline text semantics | <br> |
produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines is significant. |
| Inline text semantics | <cite> |
is used to describe a reference to a cited creative work, and must include the title of that work. The reference may be in an abbreviated form according to context-appropriate conventions related to citation metadata. |
| Inline text semantics | <code> |
displays its contents styled in a fashion intended to indicate that the text is a short fragment of computer code. By default, the content text is displayed using the user agent default monospace font. |
| Inline text semantics | <data> |
links a given piece of content with a machine-readable translation. If the content is time- or date-related, the time element must be used. |
| Inline text semantics | <dfn> |
is used to indicate the term being defined within the context of a definition phrase or sentence. The p element, the dt/dd pairing, or the section element which is the nearest ancestor of the <dfn> is considered to be the definition of the term. |
| Inline text semantics | <em> |
marks text that has stress emphasis. The <em> element can be nested, with each level of nesting indicating a greater degree of emphasis. |
| Inline text semantics | <i> |
represents a range of text that is set off from the normal text for some reason, such as idiomatic text, technical terms, taxonomical designations, among others. Historically, these have been presented using italicized type, which is the original source of the <i> naming of this element. |
| Inline text semantics | <kbd> |
represents a span of inline text denoting textual user input from a keyboard, voice input, or any other text entry device. By convention, the user agent defaults to rendering the contents of a <kbd> element using its default monospace font, although this is not mandated by the HTML standard. |
| Inline text semantics | <mark> |
represents text which is marked or highlighted for reference or notation purposes, due to the marked passage's relevance or importance in the enclosing context. |
| Inline text semantics | <q> |
indicates that the enclosed text is a short inline quotation. Most modern browsers implement this by surrounding the text in quotation marks. This element is intended for short quotations that don't require paragraph breaks; for long quotations use the blockquote element. |
| Inline text semantics | <rp> |
is used to provide fall-back parentheses for browsers that do not support display of ruby annotations using the ruby element. One <rp> element should enclose each of the opening and closing parentheses that wrap the rt element that contains the annotation's text. |
| Inline text semantics | <rt> |
specifies the ruby text component of a ruby annotation, which is used to provide pronunciation, translation, or transliteration information for East Asian typography. The <rt> element must always be contained within a ruby element. |
| Inline text semantics | <ruby> |
represents small annotations that are rendered above, below, or next to base text, usually used for showing the pronunciation of East Asian characters. It can also be used for annotating other kinds of text, but this usage is less common. |
| Inline text semantics | <s> |
renders text with a strikethrough, or a line through it. Use the <s> element to represent things that are no longer relevant or no longer accurate. However, <s> is not appropriate when indicating document edits; for that, use the del and ins elements, as appropriate. |
| Inline text semantics | <samp> |
is used to enclose inline text which represents sample (or quoted) output from a computer program. Its contents are typically rendered using the browser's default monospaced font (such as Courier or Lucida Console). |
| Inline text semantics | <small> |
represents side-comments and small print, like copyright and legal text, independent of its styled presentation. By default, it renders text within it one font-size smaller, such as from small to x-small. |
| Inline text semantics | <span> |
is a generic inline container for phrasing content, which does not inherently represent anything. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang. It should be used only when no other semantic element is appropriate. <span> is very much like a div element, but div is a block-level element whereas a <span> is an inline element. |
| Inline text semantics | <strong> |
indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type. |
| Inline text semantics | <sub> |
specifies inline text which should be displayed as subscript for solely typographical reasons. Subscripts are typically rendered with a lowered baseline using smaller text. |
| Inline text semantics | <sup> |
specifies inline text which is to be displayed as superscript for solely typographical reasons. Superscripts are usually rendered with a raised baseline using smaller text. |
| Inline text semantics | <time> |
represents a specific period in time. It may include the datetime attribute to translate dates into machine-readable format, allowing for better search engine results or custom features such as reminders. |
| Inline text semantics | <u> |
represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. This is rendered by default as a simple solid underline, but may be altered using CSS. |
| Inline text semantics | <var> |
represents the name of a variable in a mathematical expression or a programming context. It's typically presented using an italicized version of the current typeface, although that behavior is browser-dependent. |
| Inline text semantics | <wbr> |
represents a word break opportunity—a position within text where the browser may optionally break a line, though its line-breaking rules would not otherwise create a break at that location. |
| Image & multimedia | <area> |
defines an area inside an image map that has predefined clickable areas. An image map allows geometric areas on an image to be associated with Hyperlink. |
| Image & multimedia | <audio> |
is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the source element: the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream. |
| Image & multimedia | <img> |
embeds an image into the document. |
| Image & multimedia | <map> |
is used with area elements to define an image map (a clickable link area). |
| Image & multimedia | <track> |
is used as a child of the media elements, audio and video. It lets you specify timed text tracks (or time-based data), for example to automatically handle subtitles. The tracks are formatted in WebVTT format (.vtt files) — Web Video Text Tracks. |
| Image & multimedia | <video> |
embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the audio element may provide a more appropriate user experience. |
| Embedded content | <embed> |
embeds external content at the specified point in the document. This content is provided by an external application or other source of interactive content such as a browser plug-in. |
| Embedded content | <iframe> |
represents a nested browsing context, embedding another HTML page into the current one. |
| Embedded content | <object> |
represents an external resource, which can be treated as an image, a nested browsing context, or a resource to be handled by a plugin. |
| Embedded content | <picture> |
contains zero or more source elements and one img element to offer alternative versions of an image for different display/device scenarios. |
| Embedded content | <portal> |
enables the embedding of another HTML page into the current one for the purposes of allowing smoother navigation into new pages. |
| Embedded content | <source> |
specifies multiple media resources for the picture, the audio element, or the video element. It is an empty element, meaning that it has no content and does not have a closing tag. It is commonly used to offer the same media content in multiple file formats in order to provide compatibility with a broad range of browsers given their differing support for image file formats and media file formats. |
| SVG & MathML | <svg> |
The svg element is a container that defines a new coordinate system and viewport. It is used as the outermost element of SVG documents, but it can also be used to embed an SVG fragment inside an SVG or HTML document. |
| SVG & MathML | <math> |
The top-level element in MathML is <math>. Every valid MathML instance must be wrapped in <math> tags. In addition you must not nest a second <math> element in another, but you can have an arbitrary number of other child elements in it. |
| Scripting | <canvas> |
Use the HTML <canvas> element with either the canvas scripting API or the WebGL API to draw graphics and animations. |
| Scripting | <noscript> |
The <noscript> HTML element defines a section of HTML to be inserted if a script type on the page is unsupported or if scripting is currently turned off in the browser. |
| Scripting | <script> |
The <script> HTML element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL's GLSL shader programming language and JSON. |
| Demarcating edits | <del> |
represents a range of text that has been deleted from a document. This can be used when rendering "track changes" or source code diff information, for example. The ins element can be used for the opposite purpose: to indicate text that has been added to the document. |
| Demarcating edits | <ins> |
represents a range of text that has been added to a document. You can use the del element to similarly represent a range of text that has been deleted from the document. |
| Table content | <caption> |
specifies the caption (or title) of a table. |
| Table content | <col> |
defines a column within a table and is used for defining common semantics on all common cells. It is generally found within a colgroup element. |
| Table content | <colgroup> |
defines a group of columns within a table. |
| Table content | <table> |
represents tabular data — that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data. |
| Table content | <tbody> |
encapsulates a set of table rows (tr elements), indicating that they comprise the body of the table (table). |
| Table content | <td> |
defines a cell of a table that contains data. It participates in the table model. |
| Table content | <tfoot> |
defines a set of rows summarizing the columns of the table. |
| Table content | <th> |
defines a cell as header of a group of table cells. The exact nature of this group is defined by the scope and headers attributes. |
| Table content | <thead> |
defines a set of rows defining the head of the columns of the table. |
| Table content | <tr> |
defines a row of cells in a table. The row's cells can then be established using a mix of td (data cell) and th (header cell) elements. |
| Forms | <button> |
is an interactive element activated by a user with a mouse, keyboard, finger, voice command, or other assistive technology. Once activated, it then performs a programmable action, such as submitting a form or opening a dialog. |
| Forms | <datalist> |
contains a set of option elements that represent the permissible or recommended options available to choose from within other controls. |
| Forms | <fieldset> |
is used to group several controls as well as labels (label) within a web form. |
| Forms | <form> |
represents a document section containing interactive controls for submitting information. |
| Forms | <input> |
is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. |
| Forms | <label> |
represents a caption for an item in a user interface. |
| Forms | <legend> |
represents a caption for the content of its parent fieldset. |
| Forms | <meter> |
represents either a scalar value within a known range or a fractional value. |
| Forms | <optgroup> |
creates a grouping of options within a select element. |
| Forms | <option> |
is used to define an item contained in a select, an optgroup, or a datalist element. As such, <option> can represent menu items in popups and other lists of items in an HTML document. |
| Forms | <output> |
is a container element into which a site or app can inject the results of a calculation or the outcome of a user action. |
| Forms | <progress> |
displays an indicator showing the completion progress of a task, typically displayed as a progress bar. |
| Forms | <select> |
represents a control that provides a menu of options. |
| Forms | <textarea> |
represents a multi-line plain-text editing control, useful when you want to allow users to enter a sizeable amount of free-form text, for example a comment on a review or feedback form. |
| Interactive elements | <details> |
creates a disclosure widget in which information is visible only when the widget is toggled into an "open" state. A summary or label must be provided using the summary element. |
| Interactive elements | <dialog> |
represents a dialog box or other interactive component, such as a dismissible alert, inspector, or subwindow. |
| Interactive elements | <summary> |
specifies a summary, caption, or legend for a details element's disclosure box. Clicking the <summary> element toggles the state of the parent <details> element open and closed. |
| Web Components | <slot> |
part of the Web Components technology suite—is a placeholder inside a web component that you can fill with your own markup, which lets you create separate DOM trees and present them together. |
| Web Components | <template> |
is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JS. |
HTML Attribute List
Elements in HTML have attributes; these are additional values that configure the elements or adjust their behavior in various ways to meet the criteria the users want.
| Attributes | HTML Elements | HTML Attribute Description |
|---|---|---|
accept |
<form> <input> |
List of types the server accepts, typically a file type. |
accept-charset |
<form> |
List of supported charsets. |
accesskey |
Global attribute | Keyboard shortcut to activate or add focus to the element. |
action |
<form> |
The URI of a program that processes the information submitted via the form. |
align |
<applet> <caption>
<col> <colgroup>
<hr> <iframe>
<img> <table>
<tbody> <tr>
<td> <tfoot>
<td> <thead>
|
Specifies the horizontal alignment of the element. |
allow |
<iframe> |
Specifies a feature-policy for the iframe. |
alt |
<applet> <area>
<img> <input>
|
Alternative text in case an image can't be displayed. |
async |
<script> |
Executes the script asynchronously. |
autocapitalize |
Global attribute | Sets whether input is automatically capitalized when entered by user |
autocomplete |
<form> <input>
<select> <textarea>
|
Indicates whether controls in this form can by default have their values automatically completed by the browser |
autofocus |
<button> <input>
<keygen> <select>
<textarea>
|
The element should be automatically focused after the page loaded. |
autoplay |
<audio> <video> |
The audio or video should play as soon as possible. |
buffered |
<audio> <video> |
Contains the time range of already buffered media. |
capture |
<input> |
From the Media Capture specification, specifies a new file can be captured. |
challenge |
<keygen> |
A challenge string that is submitted along with the public key. |
charset |
<meta> <script> |
Declares the character encoding of the page or script. |
checked |
<command> <input> |
Indicates whether the element should be checked on page load. |
cite |
<blockquote> <del>
<ins> <q>
|
Contains a URI which points to the source of the quote or change. |
class |
Global attribute | Often used with CSS to style elements with common properties. |
code |
<applet> |
Specifies the URL of the applet's class file to be loaded and executed. |
codebase |
<applet> |
This attribute gives the absolute or relative URL of the directory where applets' .class files referenced by the code attribute are stored. |
cols |
<textarea> |
Defines the number of columns in a textarea. |
colspan |
<td> <th> |
The colspan attribute defines the number of columns a cell should span. |
content |
<meta> |
A value associated with http-equiv or name depending on the context. |
contenteditable |
Global attribute | Indicates whether the element's content is editable. |
contextmenu |
Global attribute | Defines the ID of a <menu> element which will serve as the element's context menu. |
controls |
<audio> <video> |
Indicates whether the browser should show playback controls to the user. |
coords |
<area> |
A set of values specifying the coordinates of the hot-spot region. |
crossorigin |
<audio> <img>
<link> <script>
<video>
|
How the element handles cross-origin requests |
csp |
<iframe> |
Specifies the Content Security Policy that an embedded document must agree to enforce upon itself. |
data |
<object> |
Specifies the URL of the resource. |
data-* |
Global attribute | Lets you attach custom attributes to an HTML element. |
datetime |
<del> <ins> <time> |
Indicates the date and time associated with the element. |
decoding |
<img> |
Indicates the preferred method to decode the image. |
default |
<track> |
Indicates that the track should be enabled unless the user's preferences indicate something different. |
defer |
<script> |
Indicates that the script should be executed after the page has been parsed. |
dir |
Global attribute | Defines the text direction. Allowed values are ltr (Left-To-Right) or rtl (Right-To-Left) |
dirname |
<input> <extarea> |
used to enable text direction of input and Textarea Field after submitting the form. |
disabled |
<button> <command>
<fieldset> <input>
<keygen> <optgroup>
<option> <select>
<textarea>
|
Indicates whether the user can interact with the element. |
download |
<a> <area> |
Indicates that the hyperlink is to be used for downloading a resource. |
draggable |
Global attribute | Defines whether the element can be dragged. |
enctype |
<form> |
Defines the content type of the form data when the method is POST. |
enterkeyhint |
<textarea> contenteditable |
The enterkeyhint specifies what action label (or icon) to present for the enter key on virtual keyboards. The attribute can be used with form controls (such as the value of textarea elements), or in elements in an editing host (e.g., using contenteditable attribute). |
for |
<label> <output>
|
Describes elements which belongs to this one. |
form |
<button> <fieldset>
<input> <keygen>
<label> <meter>
<object> <output>
<select> <progress>
<textarea>
|
Indicates the form that is the owner of the element. |
formaction |
<input> <button> |
Indicates the action of the element, overriding the action defined in the <form>. |
formenctype |
<input> <button> |
If the button/input is a submit button (type="submit"), this attribute sets the encoding type to use during form submission. If this attribute is specified, it overrides the enctype attribute of the button's form owner. |
formmethod |
<input> <button> |
If the button/input is a submit button (type="submit"), this attribute sets the submission method to use during form submission (GET, POST, etc.). If this attribute is specified, it overrides the method attribute of the button's form owner. |
formnovalidate |
<input> <button> |
If the button/input is a submit button (type="submit"), this boolean attribute specifies that the form is not to be validated when it is submitted. If this attribute is specified, it overrides the novalidate attribute of the button's form owner. |
formtarget |
<input> <button> |
If the button/input is a submit button (type="submit"), this attribute specifies the browsing context (for example, tab, window, or inline frame) in which to display the response that is received after submitting the form. If this attribute is specified, it overrides the target attribute of the button's form owner. |
headers |
<td> <th> |
IDs of the <th> elements which applies to this element. |
hidden |
Global attribute | Prevents rendering of given element, while keeping child elements, e.g. script elements, active. |
high |
<meter> |
Indicates the lower bound of the upper range. |
href |
<a> <area>
<base> <link>
|
The URL of a linked resource. |
hreflang |
<a> <area>
<link> |
Specifies the language of the linked resource. |
http-equiv |
<meta> |
Defines a pragma directive. |
icon |
<command> |
Specifies a picture which represents the command. |
id |
Global attribute | Often used with CSS to style a specific element. The value of this attribute must be unique. |
importance |
<iframe> <img>
<link> <script>
= |
Indicates the relative fetch priority for the resource. |
integrity |
<link> <script> |
Specifies a Subresource Integrity value that allows browsers to verify what they fetch. |
inputmode |
<textarea> contenteditable |
Provides a hint as to the type of data that might be entered by the user while editing the element or its contents. The attribute can be used with form controls (such as the value of textarea elements), or in elements in an editing host (e.g., using contenteditable attribute). |
ismap |
<img> |
Indicates that the image is part of a server-side image map. |
itemprop |
Global attribute | is used to add properties to an item. Every HTML element can have an itemprop attribute specified, and an itemprop consists of a name-value pair. |
keytype |
<keytype> |
Specifies the type of key generated. |
kind |
<track> |
Specifies the kind of text track. |
label |
<optgroup> <option> <track> |
Specifies a user-readable title of the element. |
lang |
Global attribute | Defines the language used in the element. |
loading |
<img> <iframe> |
Indicates if the element should be loaded lazily (loading="lazy") or loaded immediately (loading="eager"). |
list |
<input> |
Identifies a list of pre-defined options to suggest to the user. |
loop |
<audio> <bgsound>
<marquee> <video>
|
Indicates whether the media should start playing from the start when it's finished. |
low |
<meter> |
Indicates the upper bound of the lower range. |
max |
<input> <meter> <progress> |
Indicates the maximum value allowed. |
maxlength |
<input> <textarea> |
Defines the maximum number of characters allowed in the element. |
minlength |
<input> <textarea> |
Defines the minimum number of characters allowed in the element. |
media |
<a> <area>
<link> <source>
<style>
|
Specifies a hint of the media for which the linked resource was designed. |
method |
<form> |
Defines which HTTP method to use when submitting the form. Can be GET (default) or POST. |
min |
<input> <meter> |
Indicates the minimum value allowed. |
multiple |
<input> <select> |
Indicates whether multiple values can be entered in an input of the type email or file. |
muted |
<audio> <video> |
Indicates whether the audio will be initially silenced on page load. |
name |
<button> <form>
<fieldset> <iframe>
<input> <keygen>
<object> <output>
<select> <textarea>
<map> <meta>
<param>
|
Name of the element. For example used by the server to identify the fields in form submits. |
novalidate |
<form> |
This attribute indicates that the form shouldn't be validated when submitted. |
open |
<details> <dialog> |
Indicates whether the contents are currently visible (in the case of a <details>element) or whether the dialog is active and can be interacted with (in the case of a <dialog> element). |
optimum |
<meter> |
Indicates the optimal numeric value. |
pattern |
<input> |
Defines a regular expression which the element's value will be validated against. |
ping |
<a> <area> |
The ping attribute specifies a space-separated list of URLs to be notified if a user follows the hyperlink. |
placeholder |
<input> <textarea> |
Provides a hint to the user of what can be entered in the field. |
poster |
<video> |
A URL indicating a poster frame to show until the user plays or seeks. |
preload |
<audio> <video> |
Indicates whether the whole resource, parts of it or nothing should be preloaded. |
radiogroup |
<command> |
Specifies the name of the group of command that will be toggled when the command/menu item itself is activated/toggled |
readonly |
<input> <textarea> |
Indicates whether the element can be edited. |
referrerpolicy |
<a> <area>
<iframe> <img>
<link> <script>
|
Specifies which referrer is sent when fetching the resource. |
rel |
<a> <area> <link> |
Specifies the relationship of the target object to the link object. |
required |
<input> <select> <textarea> |
Indicates whether this element is required to fill out or not. |
reversed |
<ol> |
Indicates whether list should be displayed in descending order instead of a ascending. |
role |
Global attribute | Defines an explicit role for an element for use by assistive technologies. |
rows |
<textarea> |
Defines the number of rows in a text area. |
rowspan |
<td> <th> |
Defines the number of rows a table cell should span over. |
sandbox |
<iframe> |
Stops a document loaded in an iframe from using certain features (such as submitting forms or opening new windows). |
scope |
<th> |
Defines the cells that the header test (defined in the th element) relates to. |
selected |
<option> |
Defines a value which will be selected on page load. |
shape |
<a> <area> |
Specifies the shape of an area |
size |
<input> <select> |
Defines the width of the element (in pixels). If the element's type attribute is text or password then it's the number of characters. |
sizes |
<link> <img> <source> |
Specifies the sizes |
slot |
Global attribute | Assigns a slot in a shadow DOM shadow tree to an element. |
span |
<col> <colgroup> |
Defines the number of columns a <col> or <colgroup> element should span |
spellcheck |
Global attribute | Indicates whether spell checking is allowed for the element. |
src |
<audio> <embed>
<iframe> <img>
<input> <script>
<source> <track>
<video>
|
The URL of the embeddable content. |
srcdoc |
<iframe> |
Specifies the HTML content of the page to show in the inline frame |
srclang |
<track> |
Specifies the language of the track text data |
srcset |
<img> <source> |
One or more responsive image candidates. |
start |
<ol> |
Defines the first number if other than 1. |
step |
<input> |
Specifies the interval between legal numbers in an <input> element |
style |
Global attribute | Defines CSS styles which will override styles previously set. |
tabindex |
Global attribute | Overrides the browser's default tab order and follows the one specified instead. |
target |
<a> <area>
<base> <form>
|
Specifies where to open the linked document (in the case of an <a> element) or where to display the response received (in the case of a <form> element) |
title |
Global attribute | Text to be displayed in a tooltip when hovering over the element. |
translate |
Global attribute | Specify whether an element's attribute values and the values of its Text node children are to be translated when the page is localized, or whether to leave them unchanged. |
type |
<button> <input>
<command> <embed>
<object> <script>
<source> <style>
<menu> <link>
|
Defines the type of the element. |
usemap |
<img> <input> <object> |
Specifies an image as a client-side image map |
value |
<button> <data>
<input> <li>
<meter> <option>
<progress> <param>
|
Defines a default value which will be displayed in the element on page load. |
width |
<canvas> <embed>
<iframe> <img>
<input> <object>
<video>
|
For the elements listed here, this establishes the element's width. Note: For all other instances, such as <div> this is a legacy attribute, in which case the CSS width property should be used instead. |
wrap |
<textarea> |
Indicates whether the text should be wrapped. |
Global Attributes in HTML
Global attributes are attributes common to all HTML elements; they can be used on all elements, though they may have no effect on some elements.
Global attributes may be specified on all HTML elements, even those not specified in the standard. That means that any non-standard elements must still permit these attributes, even though using those elements means that the document is no longer HTML5-compliant. For example, HTML5-compliant browsers hide content marked as <foo hidden>...</foo>, even though <foo> is not a valid HTML element.
| Global Attribute | Global Attribute Description |
|---|---|
autocapitalize |
Controls whether and how text input is automatically capitalized as it is entered/edited by the user. It can have the following values:
|
autofocus |
Indicates that an element is to be focused on page load, or as soon as the <dialog> it is part of is displayed. This attribute is a boolean, initially false. |
class |
A space-separated list of the classes of the element. Classes allows CSS and JavaScript to select and access specific elements via the class selectors or functions like the method Document.getElementsByClassName() |
contenteditable |
An enumerated attribute indicating if the element should be editable by the user. If so, the browser modifies its widget to allow editing. The attribute must take one of the following values:
|
data-* |
Forms a class of attributes, called custom data attributes, that allow proprietary information to be exchanged between the HTML and its DOM representation that may be used by scripts. All such custom data are available via the HTMLElement interface of the element the attribute is set on. The HTMLElement.dataset property gives access to them. |
dir |
An enumerated attribute indicating the directionality of the element's text. It can have the following values:
|
draggable |
An enumerated attribute indicating whether the element can be dragged, using the Drag and Drop API. It can have the following values:
|
enterkeyhint |
Hints what action label (or icon) to present for the enter key on virtual keyboards. |
exportparts |
Used to transitively export shadow parts from a nested shadow tree into a containing light tree. |
hidden |
A Boolean attribute indicates that the element is not yet, or is no longer, relevant. For example, it can be used to hide elements of the page that can't be used until the login process has been completed. The browser won't render such elements. This attribute must not be used to hide content that could legitimately be shown. |
id |
Defines a unique identifier (ID) which must be unique in the whole document. Its purpose is to identify the element when linking (using a fragment identifier), scripting, or styling (with CSS). |
inputmode |
Provides a hint to browsers as to the type of virtual keyboard configuration to use when editing this element or its contents. Used primarily on <input> elements, but is usable on any element while in contenteditable mode. |
is |
Allows you to specify that a standard HTML element should behave like a registered custom built-in element |
itemid |
The unique, global identifier of an item |
itemprop |
Used to add properties to an item. Every HTML element may have an itemprop attribute specified, where an itemprop consists of a name and value pair. |
itemref |
Properties that are not descendants of an element with the itemscope attribute can be associated with the item using an itemref. It provides a list of element ids (not itemid) with additional properties elsewhere in the document. |
itemscope |
itemscope (usually) works along with itemtype to specify that the HTML contained in a block is about a particular item. itemscope creates the Item and defines the scope of the itemtype associated with it. itemtype is a valid URL of a vocabulary (such as schema.org) that describes the item and its properties context. |
itemtype |
Specifies the URL of the vocabulary that will be used to define itemprops (item properties) in the data structure. itemscope is used to set the scope of where in the data structure the vocabulary set by itemtype will be active. |
lang |
Helps define the language of an element: the language that non-editable elements are in, or the language that editable elements should be written in by the user. The attribute contains one "language tag" (made of hyphen-separated "language subtags"). xml:lang has priority over it. |
nonce |
A cryptographic nonce ("number used once") which can be used by Content Security Policy to determine whether or not a given fetch will be allowed to proceed. |
part |
A space-separated list of the part names of the element. Part names allows CSS to select and style specific elements in a shadow tree via the ::part pseudo-element. |
slot |
Assigns a slot in a shadow DOM shadow tree to an element: An element with a slot attribute is assigned to the slot created by the <slot> element whose name attribute's value matches that slot attribute's value. |
spellcheck |
An enumerated attribute defines whether the element may be checked for spelling errors. It may have the following values :
|
style |
Contains CSS styling declarations to be applied to the element. Note that it is recommended for styles to be defined in a separate file or files. This attribute and the <style> element have mainly the purpose of allowing for quick styling, for example for testing purposes. |
tabindex |
An integer attribute indicating if the element can take input focus (is focusable), if it should participate to sequential keyboard navigation, and if so, at what position. It can take several values:
|
title |
Contains a text representing advisory information related to the element it belongs to. Such information can typically, but not necessarily, be presented to the user as a tooltip. |
translate |
An enumerated attribute that is used to specify whether an element's attribute values and the values of its Text node children are to be translated when the page is localized, or whether to leave them unchanged. It can have the following values:
|
HTML Examples
HTML Notes contains many examples for your understanding. With our online editor, you can edit and test each example yourself.
| Description of Example | Links |
|---|---|
| Span Tag in HTML | Code |
| Hyperlinks in HTML | Code |
| Style Tag in HTML | Code |
| Style Attribute in HTML | Code |
| Lists in HTML | Code |
| Entity Names & Codes in HTML | Code |
| Link Tag in HTML | Code |
| Favicon in HTML | Code |
| Description List in HTML | Code |
| Text formatting in HTML | Code |
| Address Markup in HTML | Code |
| Computer Code in HTML | Code |
| Time Date Markup in HTML | Code |
| Email correspondence | Code |
| Table Tags in HTML | Code |
| Images Display in HTML | Code |
| Audio Video in HTML | Code |
| Embed Tag in HTML | Code |
| Object Tag in HTML | Code |
| Iframes in HTML | Code |
| Form Input in HTML | Code |
| Form Input Legend & fieldset in HTML | Code |
| Webpage Structure in HTML | Code |
HTML Interview Questions
Get the hold of actual interview questions during job hiring.
What is HTML?
HTML (Hypertext Markup Language) is a markup language used for creating web pages and web applications.
What is the difference between HTML and XHTML?
XHTML (Extensible Hypertext Markup Language) is a stricter and more structured version of HTML that follows XML syntax rules.
What is the DOCTYPE in HTML?
The DOCTYPE in HTML is a declaration that specifies the type of HTML document being used, such as HTML5.
What are the different HTML heading tags?
The different HTML heading tags are h1, h2, h3, h4, h5, and h6.
What is the difference between span and div in HTML?
span is an inline element used to apply styles to a specific section of text, while div is a block-level element used to group larger sections of HTML.
What is the difference between HTML and CSS?
HTML is used for defining the content and structure of a web page, while CSS is used for defining the presentation and layout of a web page.
What is an HTML form?
An HTML form is a section of a web page that contains input fields, such as text boxes, checkboxes, and radio buttons, for collecting user data.
What is the difference between GET and POST methods in HTML forms?
The GET method in an HTML form is used to send data to a web server as part of a URL, while the POST method is used to send data in the request body.
What is the role of the alt attribute in HTML?
The alt attribute in HTML is used to provide alternative text for images, in case the image fails to load or for accessibility purposes.
What is the difference between the src and href attributes in HTML?
The src attribute is used to specify the URL of an image or other media file, while the href attribute is used to specify the URL of a link.
What is a semantic tag in HTML?
A semantic tag in HTML is a tag that provides meaning and context to the content of a web page, such as header, nav, section, and footer.
What is the difference between HTML and HTML5?
HTML5 is a newer version of HTML that includes new features and improvements, such as support for multimedia and mobile devices.
What is the role of the meta tag in HTML?
The meta tag in HTML is used to provide information about a web page, such as its author, keywords, and description.
What is the difference between block-level and inline elements in HTML?
Block-level elements in HTML are displayed as a block and take up the full width of their container, while inline elements are displayed inline and only take up as much width as their content.
What is the role of the title tag in HTML?
The title tag in HTML is used to specify the title of a web page, which is displayed in the browser's title bar.
What is the difference between the id and class attributes in HTML?
The id attribute is used to uniquely identify an HTML element, while the class attribute is used to group multiple elements together for styling purposes.
What is the role of the script tag in HTML?
The script tag in HTML is used to embed JavaScript code in a web page.
How do you insert a copyright symbol in HTML?
You can insert a copyright symbol by using © or © in an HTML file.
What is white space in HTML?
An empty sequence of space characters is called the white space in HTML. This white space is considered as a single space character in the HTML. White space helps the browser to merge multiple spaces into one single space, and so taking care of indentation becomes easier. White space helps in better organizing the content and tags, making them readable and easy to understand.
How do you create links to different sections within the same HTML web page?
We use the <a> tag, along with referencing through the use of the # symbol, to create several links to different sections within the same web page.
Define an image map?
An image map in HTML helps in linking with the different kinds of web pages using a single image. It can be used for defining shapes in the images that are made part of the image mapping process.
What is semantic HTML?
Semantic HTML is a coding style. It is the use of HTML markup to reinforce the semantics or meaning of the content. For example: In semantic HTML <b> </b> tag is not used for bold statement as well as <i> </i> tag is not used for italic. Instead of these we use <strong></strong> and <em></em> tags.
What would happen if there is no text between the HTML tags?
There would be nothing to format if there is no text present between the tags. Therefore, nothing will appear on the screen.
What are the different types of headings in HTML?
There are six types of heading tags in HTML which are defined with the <h1> to <h6> tags. Each type of heading tag displays a different text size from another. <h1> is the largest heading tag and <h6> is the smallest.
Why is the required attribute used in HTML5?
This attribute is mainly used for form validation. Before submitting the form, it compels the user to enter text in the text area or text field.
What is the canvas element in HTML5?
Using a scripting language such as JavaScript, the “canvas” element serves as a container for drawing visuals on web pages. It enables the rendering of bitmap pictures and 2D shapes in a dynamic and scriptable manner. In canvas, there are numerous ways to draw pathways, boxes, circles, text, and add images.
What are the different ways to display HTML elements?
The different ways to display HTML elements are listed below:
What are HTML entities?
A Group of characters that are used to represent reserved and invisible characters in HTML are known as HTML entities. These strings start with an ampersand(&) symbol and end with a semicolon(;). They can also be used to replace some characters challenging to type on a standard keyboard.
What is the use of the figure tag in HTML?
The <figure> tag identifies self-contained content related to the main content. It is used for adding self-contained content like photos, diagrams, illustrations, etc. The figure, its caption, and its contents are referenced as a single unit from the main flow of the document. The <figure> tag has two elements img src and figcaption. Img src is used for adding image source in a document while figcaption sets the caption of an image.
What is an empty element?
In HTML, an empty element is an element that does not have any content or inner text, and it does not require a closing tag. Empty elements are self-closing tags that are denoted by a forward slash (/) at the end of the tag.
Examples of empty elements in HTML include:
Empty elements are commonly used in HTML to add structure, formatting, and multimedia content to web pages. They are also useful for optimizing page loading times, as they require less code than non-empty elements.
What is URL Encoding? Why are URLs encoded in HTML?
URL Encoding is the process of encoding non-ASCII characters in URLs to a format that is universally accepted by web browsers. URLs are sent over the Internet using the ASCII character set. If a URL contains characters outside the ASCII set, the URL has to be converted. URL is encoded in HTML as it converts non-ASCII characters into a format that can be transmitted over the web. The URL encoding replaces non-ASCII characters with a “%” followed by hexadecimal digits.
Use of an iframe tag
The <iframe> tag specifies an inline frame. It is used to display a web page within a web page (to embed another document within the current HTML document).
What is a marquee?
Marquee tag is a non-standard HTML element that causes text to scroll up, down, left, or right automatically. You can put the text which you want to scroll on a web page within the marquee tag.
Why Meta tags are used in HTML?
Meta tags in HTML are used by the developer to tell the browser about the page description, author of the template, character set, keywords and many more. Meta tags are used for search engine optimization (SEO) to tell the search engine about the page contents.
What is Quirks mode in HTML5?
If we do not include the <!DOCTYPE> element in our HTML page or Document, it will go to Quirks Mode. In this mode, the HTML element depends on the browser. Hence the content will be displayed according to the browser.