Learning continues...

Created by - Skillzam Team
React - A JavaScript Library : Highly in-demand skill
From conception of an idea or business case to testing, a top-notch React developer can help you build interactive components for your website or web applications using the React development concepts.What is React.js? What does a React developer do? These are a few of the most common questions we see on the web. We’ll answer these questions and more in this blog.Let’s first explore the interesting world of React. Alternately spelled as React.js or ReactJS; React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex User Interfaces (UIs) from small and isolated pieces of code called “components”. Simply put, UI is a term that describes any element that allows users to interact and communicate with the information saved in a device (laptop, tablet, smartphone, etc.). The user interface is the primary point of contact between humans and modern computers. Keyboards, mouse, computer texts, and desktop layout are some of the best examples of UI.React was created by Jordan Walke, a software engineer at Facebook, who released an early prototype of React called "FaxJS". He was influenced by XHP, an HTML component library for PHP. It was first deployed on Facebook's News Feed in 2011 and later on Instagram in 2012. It was open-sourced at JSConf US in May 2013.Before ReactJS was introduced, developers back then were stuck building UIs using raw JavaScript or with jQuery (a React predecessor that focused less on UI). This meant that the development process took longer with more room for errors and bugs. To solve this problem, Facebook engineer Jordan Wilke created FaxJS (first React prototype) in 2011.React makes it simple and easy to build websites and apps, create UI test cases, reuse existing codes on the website to its mobile counterpart, and improve the UI and performance of web applications. It’s versatile enough to use where JavaScript is required.Today, more and more enterprises benefit from ReactJS, a testament to its burgeoning popularity in software development. Some of the high-traffic websites that use React are Facebook, Netflix, Airbnb, Instagram, Uber, Reddit, Salesforce and so on.Along with the upswing in React usage, is the surge in demand for a React.js developer. A highly skilled React developer is involved in the entire stages of the development and maintenance of user interface components. What does a React Developer do?In a nutshell, a React developer designs and implements user-facing features for websites and applications using React.js.They are known as front-end developers, a sub-group of developers that manage everything that users see on their web browsers or applications. In other words, they are responsible for the look and feel of a website or application to ensure a seamless experience for users.The menu buttons, online forms, the graphic icons and images, voice recognition (Siri and Cortana), and gesture-driven interface (example: pinching the smartphone screen to zoom in and out) are just a few of the exciting things that a React developer can do.React developers use their knowledge in JavaScript, CSS, HTML, and other programming languages and incorporate them into the ReactJS open-source library ecosystem.Generally, they work with software testing specialists to test the codes before the web application or website goes live. React developers may also work with a team of developers, programmers, web designers, and project managers to work closely on a client’s software project. React Developer SkillsIndeed, React is a powerful tool for front-end development. Many organizations agree that having a solid background in React is essential to dominating this technology-driven industry.To level up in this competitive field, a React.js candidate should have the essential skills in these React developer tools: Web technologies – An in-depth knowledge and experience working with web technologies such as JavaScript, HTML, CSS, TypeScript, C#, SASS, Stylus, Stylus, Python, and LESS. React tools – Strong proficiency in Enzyme, Webpack, Redux, and Flux. Web frameworks – Proven expertise in different frameworks like React Native, AngularJS, Angular2, VueJS, SocketIO, Backbone, KnockoutJS, Svelte, and Bootstrap. Open-source Libraries – Demonstrable experience with JQuery, MomentJS, html5sql.js, RequireJS, and Loads. Software testing tools – A good working knowledge in testing codes using Mocha, Jest, Unit-tests, TDD, Karma, VCS, and Selenium (base). Databases – A familiarity working with different databases such as MySQL, NoSQL(e.g., MongoDB), PostgreSQL, Redis is recommended. Code repositories – Working experience using GitHub, Bitbucket, RhodeCode, and devZing Subversion Cloud management – A strong background in different cloud platforms like Amazon AWS, Microsoft Azure, OpenStack Apache, and Google Cloud Platform Project management – It’s a great advantage if they know how to manage projects using JIRA, Basecamp, Trello, Asana, ClickUp, or Zoho Projects. React Developer SalaryNow for the fun part. Let’s get an estimate on the cost of hiring a React developer. Overall, React developers are one of the highest-paid among JavaScript developers. Their salary depends on: years of experience different roles held over time level of expertise special skills training and certifications geographic location The average ReactJS developer salary in the USA is $119,997 per year or $61.54 per hour. Entry level positions start at $99,890 per year while most experienced workers make up to $150,000 per year.
More detailsPublished - Fri, 13 May 2022
Search
Popular categories
Latest blogs

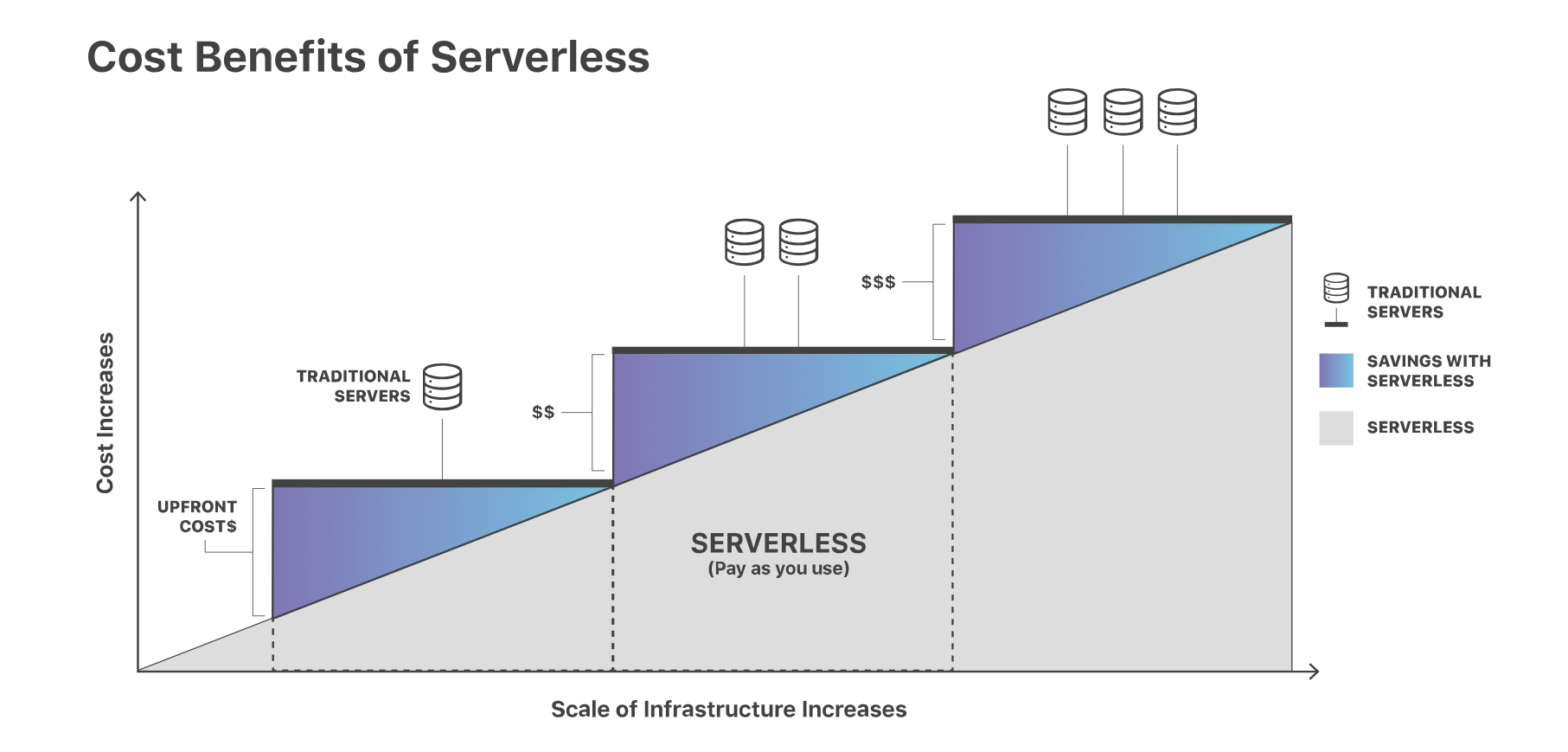
What is serverless computing?
Tue, 23 Jul 2024

Monolithic vs. Micro-services: An Overview
Tue, 21 Mar 2023

ChatGPT: The Future of Chatbots
Tue, 21 Mar 2023
Write a public review